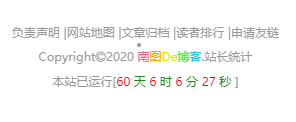
这是效果

说一下怎么修改
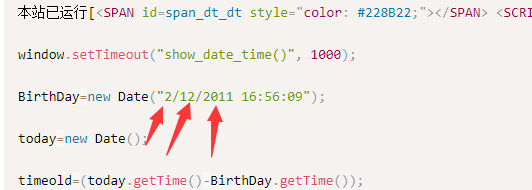
2011代表年
12代表天
2代表月
后面的就是时间 其他的基本不用动
#228b22代表颜色
自行修

代码如下
本站已运行[<SPAN id=span_dt_dt style="color: #228B22;"></SPAN> <SCRIPT language=javascript>function show_date_time(){
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("2/12/2011 16:56:09");
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(e_daysold-daysold)*24;
hrsold=Math.floor(e_hrsold);
e_minsold=(e_hrsold-hrsold)*60;
minsold=Math.floor((e_hrsold-hrsold)*60);
seconds=Math.floor((e_minsold-minsold)*60);
span_dt_dt.innerHTML='<font style=color:#FF0000>'+daysold+'</font> 天 <font style=color:#FF0000>'+hrsold+'</font> 时 <font style=color:#FF0000>'+minsold+'</font> 分 <font style=color:#FF0000>'+seconds+'</font> 秒';
}
show_date_time();</script>]南图仅提供代码 不提供安装






评论 (0)